Can you add images to html? If you are trying to. In html, we can easily add the background image in the html document which is to be displayed on a web page using the following different two methods:
How to Insert Images with HTML 10 Steps (with Pictures
The html tag is used to embed an image in a web page.
If the image isn't part of the content, a screen reader shouldn't waste time reading it.
There are many free image hosting services, such as picasa web albums, imgur, flickr, or. It is an empty tag, containing only attributes since the closing tag is not required. Open the html document for the web page where the image will be displayed. Images are linked to web pages.
How to add background image in html.
Just keep in mind that you should use the tag inside. Each image must carry at least two attributes: Using the background attribute (html tag) using an internal style sheet; Following is the simple syntax to use this tag.
One of the simplest ways to resize an image in the html is using the height and width attributes on the img tag.
These values specify the height and width of the image element. Following is the simple syntax to use this. Src which take the file location including file name as value. 12 rows the tag is used to embed an image in an html page.
The tag is empty, it contains attributes only, and does not have a closing tag.
Images encoded with base64 can be embedded in html by using the tag. Rather than requiring that a closing tag be present, it only contains attributes. The src attribute tells the browser where to find the image. If playback doesn't begin shortly, try restarting your device.
For informative images, alternative text should clearly and concisely describe the subject matter of the image, without referring to the image itself.
The values are set in px i.e. The src attribute is used to add the image source i.e. As you recall from lesson 1 (what is html?), adding a paragraph in html is as simple as wrapping text in You should use css background images for decorative images, but if you must use html, add a blank alt=.
For example, the original image is 640×960.
The tag is used to insert images in the html documents. Thus i made two html controls and referenced image urls as a source in one control and put the base64 images in the other hidden html control. To insert an image in html, use the image tag and include a source and alt attribute. Don't write redundant alt text.
Look at the following code:
The syntax of the tag can be given with: If you have a html document, you can easily insert images as anywhere on it. > when adding alternative text, keep the following best practices in mind: Images are not technically inserted into a web page;
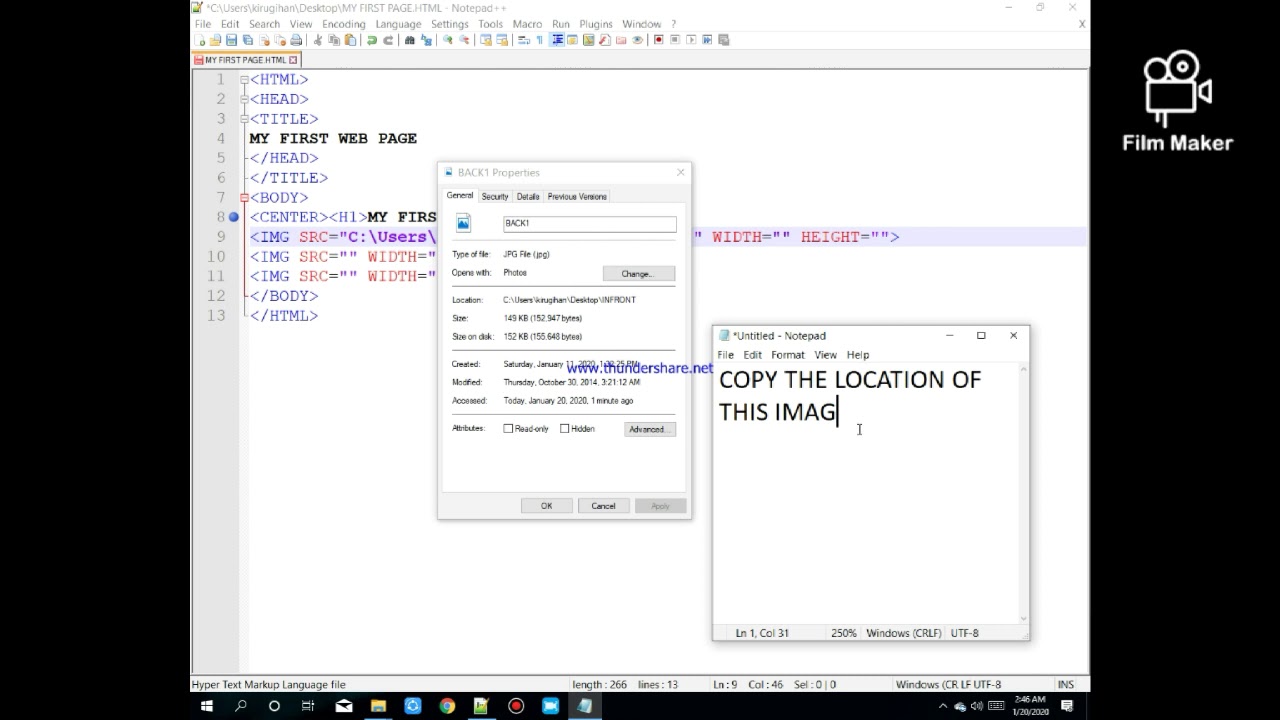
To insert an image in html using notepad from the desktop we need to create an html file inside your desktop first.
The alt attribute is for adding alternate text, width for adding width, and. How to insert an image in a webpage (html / xhtml) watch later. The tag creates a holding space for the referenced image. If your image doesn’t fit the layout, you can resize it in the html.
Images are not technically inserted.
You can insert any image in your web page by using tag. The syntax looks like this: This is acceptable when the number of images is small and when the table is created statically, because if it's created dynamically via a data source then you don't have access to the produced html code. The src attribute, and an alt attribute.
It is an empty element and contains attributes only.
After that, we have to write an html image tag (img) and using the html img/image tag's src attribute we are going to give the filename and extension of the image file from the desktop. Now you are ready to insert image in your html document. In my scenario, the customer wanted to see a preview of the pdf. The *img> tags are used to insert images into html pages.
<<strong>html</strong>> images in html to insert images use img tag.
The most straightforward approach is to create the html table and then add the images using the editor's button for inserting media/images into your article/post. Like any other html element, you’ll add images to the body section of your html file. The tag has one attribute i.e. Begin with the img tag.
How to insert an image with html 1.