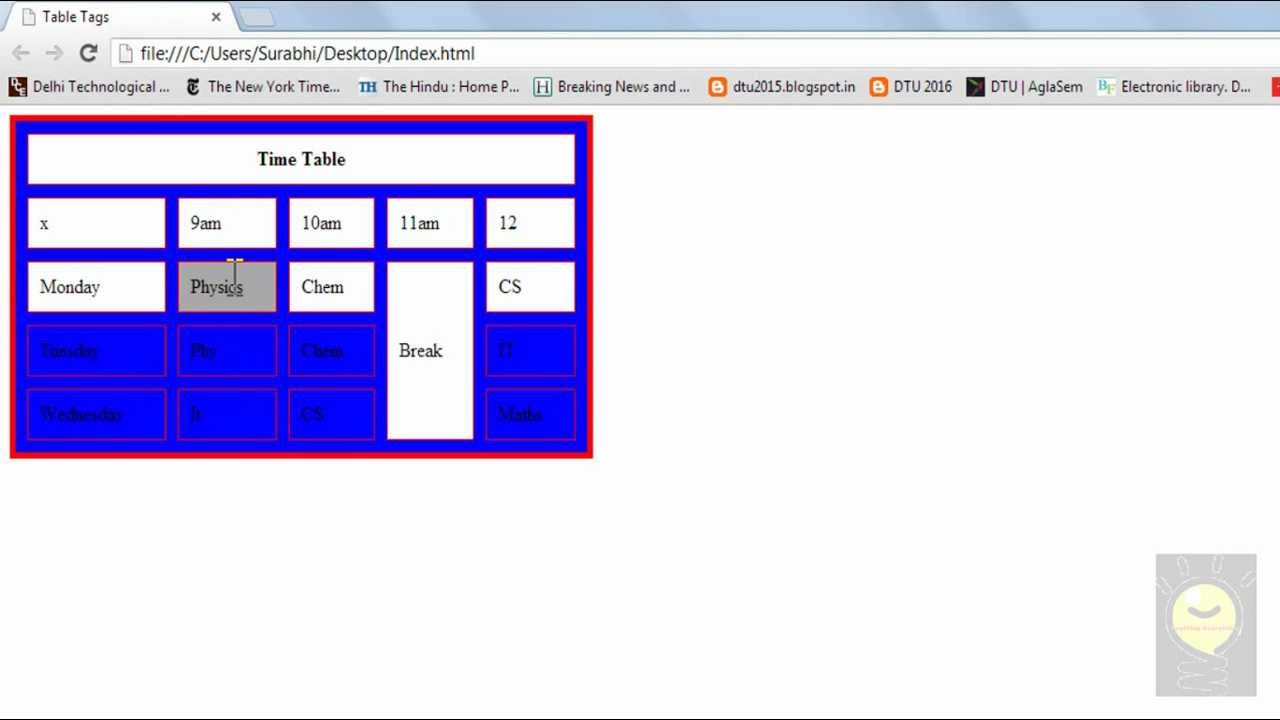
This will display the image named image.jpg. Use the html alt attribute to define an alternate text for an image, if it cannot be displayed. We can use the img tag inside the td element, the table data, to add an image inside the table cell.
How to insert image inside a table in html YouTube
Use the html width and height attributes or the css width and height properties to define the size of the image.
A td tag defines each cell in the table.
<<strong>table</strong> border = 5 bordercolor = red align = center>. Any data inside are the content of table cell. This is acceptable when the number of images is small and when the table is created statically, because if it's created dynamically via a data source then you don't have access to the produced html code. The alt attribute is for adding alternate text, width for adding width, and.
Adding a background image to a table or a table cell in this manner has never been part of any official html specification.
You only seem to have three columns but have colspans of 14 and 4 in your code. And then, type the empty tag at that. How to insert image inside a table in html. Add the stylesheet link and script tag to the top of the html:
But, it's been consistently recognized by web browsers for years and there's no reason to believe that will change anytime soon.
To insert image in an html page, use the tags. The *img> tags are used to insert images into html pages. Your colspans are also messed up. Once you've added this table to your report, you can integrate images with the following steps.
I just wanted you to know that.
Can you add images to html? Use the html element to define an image. Use the img tag to add image inside the td element in html. Now, we have to add the attribute of image tag.
Now, move the cursor to that point where we want to insert an image.
We can specify the image source in the img tag. How to insert image inside a table in html. Firstly, we have to type the html code in any text editor or open the existing html file in the text editor in. Use the html src attribute to define the url of the image.
The most straightforward approach is to create the html table and then add the images using the editor's button for inserting media/images into your article/post.
First, make sure your table visualization contains the urls of the images you want to display. The src attribute is used to add the image source i.e. Rather than requiring that a closing tag be present, it only contains attributes. It is an empty tag, containing only attributes since the closing tag is not required.