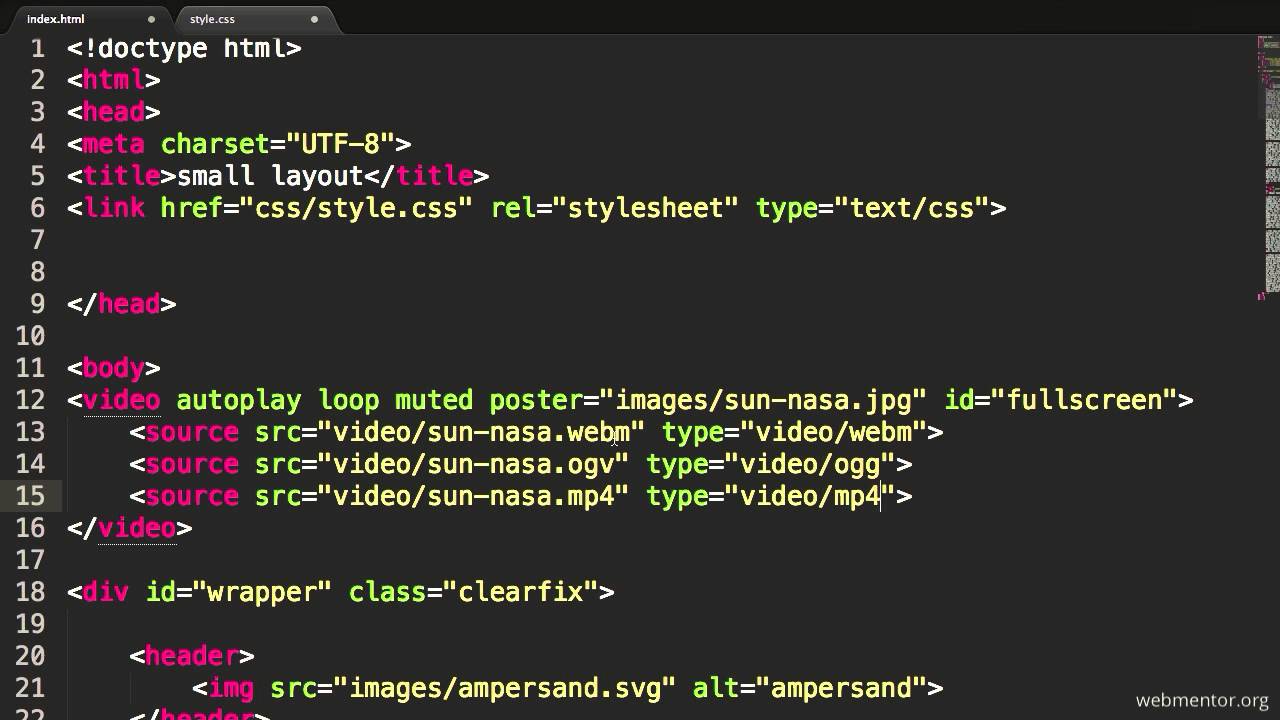
By using inline or internal style sheet. Using the background image attribute in the attribute structure of the *body* tag is one of the easiest & most common ways to add a background image. The background image can also be set for specific elements, like the
How To Set Canvas Background Color Html5 Food Ideas
Get average js code example swal.fire js code example how to check a file exists in shell script code example how to cut the string in jaavscript code example dfs with java code example linux msfvenom reverse tcp code example component bind data vue js code example python sending email with sendgrid with attachment code example for loop to read.
Our website css properties can then give us the ability to make a background image in the text.
Use the html src attribute to define the url of the image. Use the html alt attribute to define an alternate text for an image, if it cannot be displayed. Then for the value, we can use the url () function where the image name or the image path is the parameter. With html5, the “body” background attribute does not work;
Html5 doesn’t support an attribute defined in our *body> tag.
Html5 does not support background attributes defined in our *body/ tag. Use the html width and height attributes or the css width and height properties to define the size of the image. It is referenced using class or id part. } try it yourself ».
The background images are drawn on stacking context layers on top of each other.
By using background attribute in the tag in html. } i'm using twitter bootstrap as well, but the thing is even. The first layer specified is drawn as if it is closest to the user. How to add background image in css using various methods?
There are two methods for setting a background image in an html file:
Therefore, html5 makes it mandatory that all set background images usecss in place of html5. Add background image in css when the image and the css file are at the same folder. By using background attribute in the tag in html. For each background image, you must use thecss style for your webpage.
One of the benefits of doing this is that you can still add content in front of the image (such as text and other elements).
You can use css properties to create a background image by adding the css properties. Html5 does not support the background attribute we specified in the (*body) tag. Let’s see how the background image includes some methods in an html. I know it sounds pretty simple, but it just got me crazy, it doesn't fit the page, this the last try i reached with!
The method most frequently used to add a background image is to use a ‘barge’ field inside the body> tag.
The property has to be written after selecting the body tag in the css. Use the html element to define an image. This content appears just as it normally would even if the background image wasn't there. When using a background image, use an image that does not disturb the text.
Simply add the *body* tag with the background image attribute within a to make adding the background image as simple and straightforward as possible.
/* resize the background image to cover the.