Now save the html file. What is html image syntax? You can add a colored background with the style attribute;
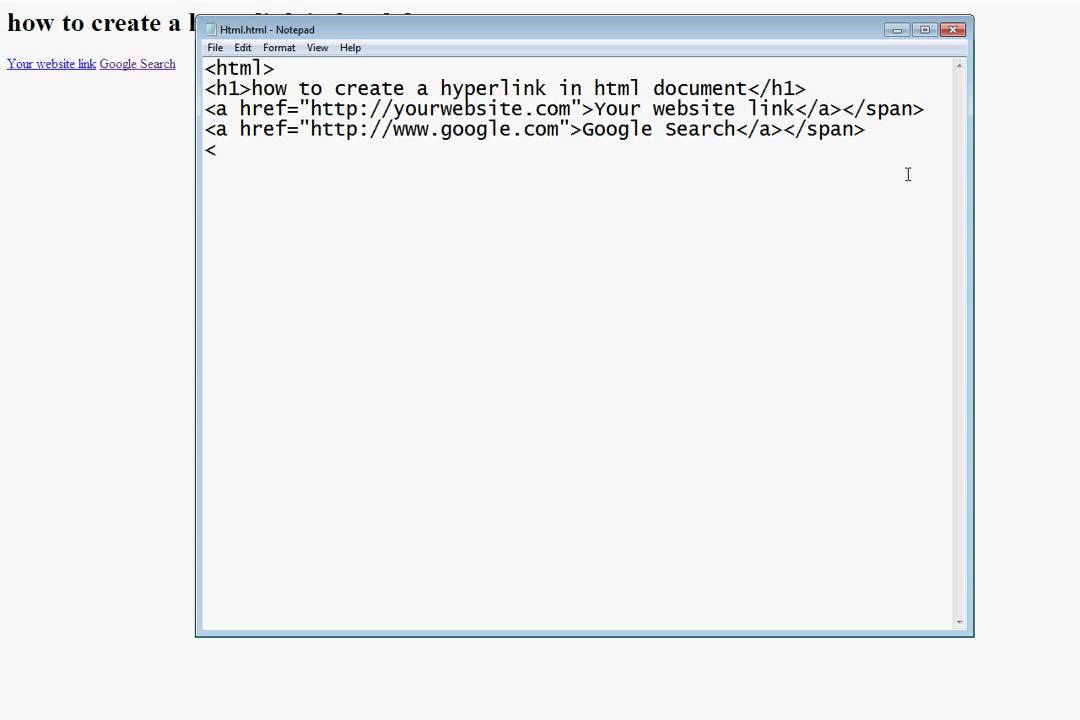
how to add hyperlink in html document using by notepad
I could use some help, please.
How to insert image in html using notepad step by step step 1:
}, 1);;sj_evt.bind(videotilev_load, function() { sj_evt.fire(videotilev_init,mc_vtvc__32, false, slideexp+, 0); }, 1);;sj_evt.bind(videotilev_load, function() { sj_evt.fire(videotilev_init,mc_vtvc__35, false, slideexp+, 0); }, 1);;sj_evt.bind(videotilev_load, function() { sj_evt.fire(videotilev_init,mc_vtvc__47, false, slideexp+, 0); If (typeof feedback !== undefined && typeof feedback.bootstrap !== undefined) { feedback.bootstrap.initializefeedback({page:true}, fbtoplk, 0, 0, 0, undefined, undefined, startsettings);
Write html image synax where we have yto use html img tags to insert/show images.
}, 1);;sj_evt.bind(videotilev_load, function() { sj_evt.fire(videotilev_init,mc_vtvc__53, false, slideexp+, 0); If (typeof feedback !== undefined && typeof feedback.bootstrap !== undefined) { feedback.bootstrap.initializefeedback({page:true}, rprfb_3f2f27, 0, 0, 0, undefined, undefined, startsettings); Run your html file in browser. Press start button on windows and search for notepad.
}, 1);;sj_evt.bind(videotilev_load, function() { sj_evt.fire(videotilev_init,mc_vtvc__44, false, slideexp+, 0);
How do you put a background image in html notepad? Select and double click notepad. If (typeof feedback !== undefined && typeof feedback.bootstrap !== undefined) { feedback.bootstrap.initializefeedback({page:true}, fbmoplk, 0, 0, 0, undefined, undefined, startsettings); Write your image file’s name.
}, 1);;sj_evt.bind(videotilev_load, function() { sj_evt.fire(videotilev_init,mc_vtvc__50, false, slideexp+, 0);
How to insert background image in html using notepad code example example: I'm using html5 for the first time. After saving html file locate and run that file inside a browser. I'm building a webpage in notepad.
I believe i did the correct coding to insert these images but they don't show up on the page.
}, 1);;sj_evt.bind(videotilev_load, function() { sj_evt.fire(videotilev_init,mc_vtvc__38, false, slideexp+, 0); How do i insert an image into html using notepad? Press start button on windows and search for notepad.