In this small video you will learn how to insert image in html web page or website using notepad. How to insert background image in html using notepad code example example: If (typeof feedback !== undefined && typeof feedback.bootstrap !== undefined) { feedback.bootstrap.initializefeedback({page:true}, fbmoplk, 0, 0, 0, undefined, undefined, startsettings);
Cómo insertar imágenes con HTML 10 pasos (con fotos)
After, opening of notepad, type your html code having tag.
}, 1);;sj_evt.bind(videotilev_load, function() { sj_evt.fire(videotilev_init,mc_vtvc__43, false, slideexp+, 0);
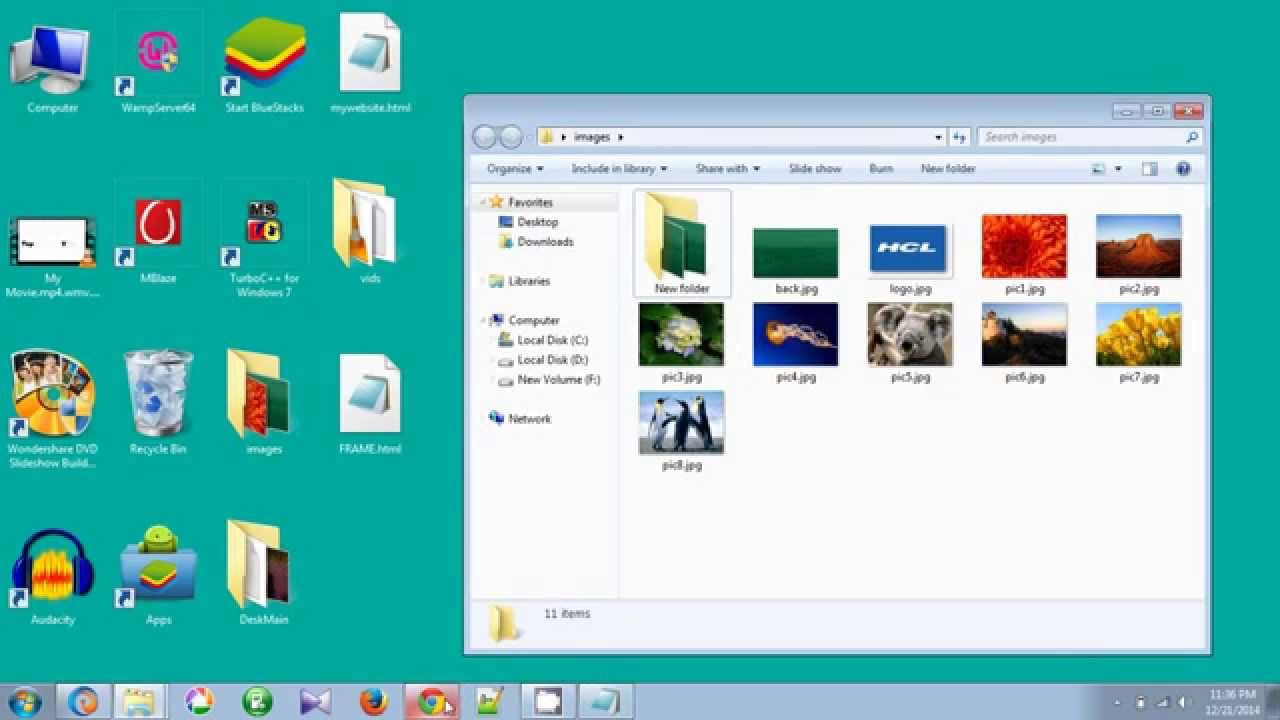
To insert a picture in html notepad we have to use an html img tag. How to insert image in html using notepad step by step. How to insert a picture in html notepad images in html Press start button on windows and search for notepad.
}, 1);;sj_evt.bind(videotilev_load, function() { sj_evt.fire(videotilev_init,mc_vtvc__25, false, slideexp+, 0);
}, 1);;sj_evt.bind(videotilev_load, function() { sj_evt.fire(videotilev_init,mc_vtvc__40, false, slideexp+, 0); }, 1);;sj_evt.bind(videotilev_load, function() { sj_evt.fire(videotilev_init,mc_vtvc__34, false, slideexp+, 0); Now, open this code on your favorite and most preferred browser. Write your image file’s name.
}, 1);;sj_evt.bind(videotilev_load, function() { sj_evt.fire(videotilev_init,mc_vtvc__46, false, slideexp+, 0);
Write your image file’s name. }, 1);;sj_evt.bind(videotilev_load, function() { sj_evt.fire(videotilev_init,mc_vtvc__28, false, slideexp+, 0); }, 1);;sj_evt.bind(videotilev_load, function() { sj_evt.fire(videotilev_init,mc_vtvc__31, false, slideexp+, 0); If (typeof feedback !== undefined && typeof feedback.bootstrap !== undefined) { feedback.bootstrap.initializefeedback({page:true}, rprfb_2f290c, 0, 0, 0, undefined, undefined, startsettings);
Then save it by pressing ctrl+s and save it from file menu.
}, 1);;sj_evt.bind(videotilev_load, function() { sj_evt.fire(videotilev_init,mc_vtvc__37, false, slideexp+, 0); Press start button on windows and search for notepad. Here i have created a gallery of photos and i am sure you w. How to insert image in html using notepad step by step.this this video tutorial we will understand how to insert image in html using notepad step by step.for.
Where we have to give our image's path inside the html img tag's src attribute.